Google Update 2021: Core Web Vitals và các cách nâng cao trải nghiệm người dùng

Dự kiến đến năm 2021, ông lớn Google sẽ đưa ra tiêu chí để đánh giá xếp hạng trang web mang tên Core Web Vitals. Đây là chương trình mới giúp nâng cao chất lượng, mang lại trải nghiệm người dùng tốt nhất trên website.
Mục lục
Core Web Vitals là gì và những ảnh hưởng của nó đến website
Core Web Vitals là tập hợp các chỉ số thiết yếu áp dụng chung cho tất cả các trang web, bao gồm ba yếu tố chính: tốc độ tải trang, độ phản hồi của trang (tính tương tác) và sự ổn định hình ảnh bố cục của website.
Hiểu một cách đơn giản, thông qua Core Web Vitals, Google có thể đánh giá được trải nghiệm người dùng trong thế giới thực. Đây sẽ là căn cứ để Google xem xét thứ hạng trang web của bạn.
Các doanh nghiệp luôn muốn khách hàng có trải nghiệm thật tốt trên trang web của mình để có thể thực hiện những hoạt động chuyển đổi khác. Do vậy, Core Web Vitals sẽ là yếu tố quan trọng và cần được chú trọng khi tối ưu Website.
Core Web Vitals và các thành tố
Core Web Vitals bao gồm 3 yếu tố: Largest Contentful Paint, First Input Delay, Cumulative Layout Shift. Cụ thể như sau:
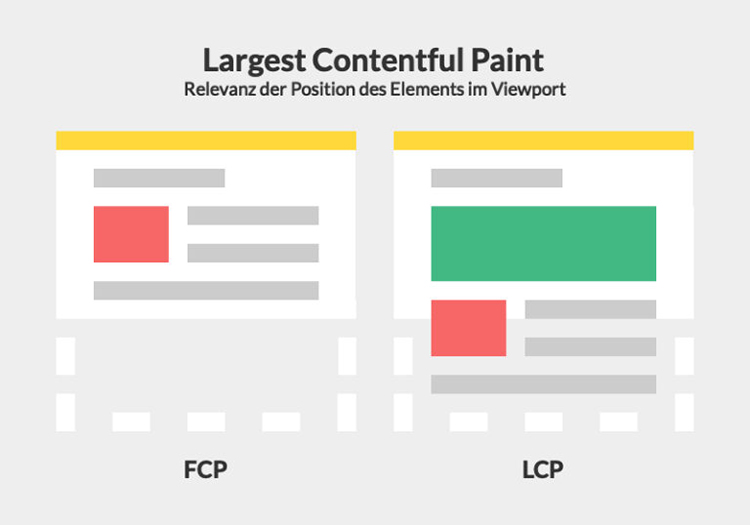
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) đo lường thời gian tải khối nội dung lớn nhất kể từ khi URL được yêu cầu từ phía người dùng, phép đo lý tưởng thời gian này phải nhỏ hơn hoặc bằng 2,5 giây. Qua LCP có thể đánh giá được trang web của bạn cung cấp các yếu tố quan trọng đến người dùng nhanh đến mức độ nào.
Tuy rằng thời gian tải trang tổng thể vẫn quan trọng, nhưng trong thực tế sẽ có sự khác biệt. Nhưng những nội dung hấp dẫn nhất xuất hiện đầu tiên là lý do giữ họ ở lại. Khi LCP hiển thị một cách nhanh chóng, khách hàng sẽ biết được URL đó đang hoàn tất quá trình tải từ đó tằng tỷ lệ chờ tải hết trang web.
Ví dụ, khi người sử dụng lướt Google, những yếu tố đầu tiên như title, ảnh nổi bật, đoạn giới thiệu,… sẽ quyết định khá nhiều đến việc có xem tiếp hay không. Do vậy LCP cần được tối ưu để trang web của bạn có thể hiển thị những phần thú vị thuyết phục khách hàng ở lại.
 Hiệu suất tải các phần nội dung lớn nhất của trang phải nhỏ hơn 2,5 giây
Hiệu suất tải các phần nội dung lớn nhất của trang phải nhỏ hơn 2,5 giây
First Input Delay (FID)
First Input Delay (FID) đo lường khả năng phản hồi của một trang. Phép đo lý tưởng, thời gian thực hiện hành động hoặc tương tác (nhấp liên kết, nút,…) và thời gian cần thiết đề trình duyệt cung cấp kết quả phải đạt 100ms trở xuống.
Trong quá trình sử dụng, nếu phải mất quá nhiều thời gian để trang web có thể đưa họ đến trang mới, mở một biểu mẫu hoặc chuyển sang phần khác thì người dùng có thể sẽ không hài lòng. Chính vì vậy, Google muốn chú ý vào FID nhằm đánh giá trải nghiệm người dùng khi sử dụng trang web.
Nếu điểm FID xấp xỉ bằng 0, điều này chứng tỏ trang web của bạn đang hoạt động tốt, người sử dụng có thể tương tác trên trang với độ trễ rất thấp.

FID đo lường khả năng phản hồi của một trang web
Cumulative Layout Shift (CLS)
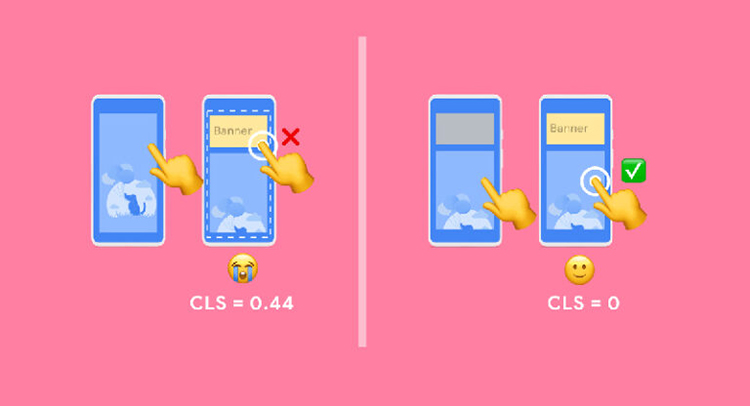
Cumulative Layout Shift (CLS) đo độ ổn định hình ảnh bố cục của trang khi người dùng cuộn qua. Phép đo lý tưởng, CLS phải có giá trị dưới 0,1 và bằng 0 là tốt nhất.
Nếu trong quá trình sử dụng, người dùng cần phải cuộn xuống để đọc lại đoạn văn trước đó, đây là điều có thể gây thất vọng. Do vậy, CLS chính là đo tần suất thay đổi bố cục xảy ra khi người người đọc lướt trang web của bạn.
 CLS đạt 0 là giá trị lý tưởng
CLS đạt 0 là giá trị lý tưởng
Tối ưu hóa Website với Core Web Vitals
Google quan tâm đến trải nghiệm người dùng, do vậy các trang web cần phải được tối ưu hóa để đưa nội dung chính đến người đọc một cách nhanh nhất. Một số biện pháp dưới đây có thể làm tăng các chỉ số Core Web Vitals, giúp trang web có giao diện hiện đại, thu hút người đọc hơn.
Tối ưu hoá hình ảnh
Một hình ảnh đóng vai trò là khối nội dung lớn nhất (LCP) chưa được tối ưu hóa trên trang chủ hoặc trang đích sẽ đem lại nhiều bất lợi cho trang web. Nếu sử dụng ảnh có kích thước lớn và sắc nét chưa chắc đã đem lại lợi thế, bạn cần sử dụng ảnh có kích thước cần thiết và nén nó thật tốt, có thể sử dụng squoosh.app để làm điều này.
Bên cạnh đó cần áp dụng những định dạng hiện đại như WebP để có thể cung cấp ảnh chất lượng cao ở kích thước thấp hơn. Đây là định dạng được hỗ trợ rất tốt, ngay cả ông lớn Apple cũng nhảy vào cuộc khi mà đưa WebP vào hệ điều hành iOS 14.
Xem thêm: Vì sao người dùng không thích Website của bạn
WordPress phiên bản mới nhất chỉ tải những hình ảnh xuất hiện trên màn hình, phần còn lại sẽ tải khi người dùng tương tác mới màn hình đó. Do vậy, trang web của bạn chỉ cần tải hình ảnh chính khi chúng cần thiết. Sử dụng CMS cũng là công cụ hiệu quả để giúp bạn cải thiện vấn đề đem lại trải nghiệm người dùng tốt hơn.

Tối ưu hóa hình ảnh giúp tăng tốc độ tải trang mai lại trải nghiệm người dùng tốt hơn
Chỉ định vị trí cho các nội dung tải chậm
Những nội dung tải chậm chủ yếu đến từ quảng cáo, nhúng không có thứ nguyên hoặc các nội dung được chèn động. Khi không được cung cấp đúng kích thước, các yếu tố này có xu hướng “jump” trong quá trình tải. Hiểu đơn giản, việc “nhảy” này khiến trang web có vẻ giật lag không ổn định.
Một cách hiệu quả để nâng cấp website, ngăn chặn CLS là thêm chiều rộng, chiều cao cho hình ảnh trong CSS. Bằng cách này, trình duyệt sẽ dành không gian cho hình ảnh có thể xuất hiện muộn hơn văn bản. Hiện tượng “giật” sẽ biến mất do trình duyệt biết rằng thứ gì đó sẽ được thêm vào đúng thời hạn.
Tăng tốc máy chủ
Máy chủ cần phản hồi càng nhanh càng tốt, việc này giúp cải thiện rất nhiều chỉ số tốc độ trang web. Đối với những trang web phức tạp, máy chủ luôn phải bận rộn xử lý các yêu cầu phân phát các tệp và lệnh, do vậy cách tốt nhất là tối ưu hóa các quy trình đó.
Để làm được điều này, đầu tiên cần nâng cấp các gói dữ liệu, đừng tiết kiệm khi lưu trữ. Hãy lựa chọn những gói cung cấp hiệu suất tốt và giá cả hợp lý. Tiếp đến có thể nâng cấp phần cứng nếu không đáp ứng được yêu cầu hiện tại.
Ngoài ra, cần nghiên cứu kỹ cơ sở dữ liệu hoạt động như thế nào, có thể sử dụng các công cụ như Plugin Query Monitor WordPress để phân tích các truy vấn trên trang web của bạn.
Bên cạnh đó, bạn có thể xem xét cách mà máy chủ đẩy tệp đến máy khách. Có một số cách để nâng cao quy trình trên, chẳng hạn như sử dụng “link-rel=preload” hoặc HTTP/2 server push. Sử dụng CDN cũng là giải pháp tốt để cải thiện phản hồi các yêu cầu của máy chủ giúp trải nghiệm người dùng được tốt hơn.

Máy chủ phản hồi nhanh sẽ cải thiện chỉ số tốc độ trang web
Trích xuất các tệp CSS quan trọng để hiển thị nhanh hơn
Khi trình duyệt tải trang, nó phải lấy HTML, kết xuất nó; lấy CSS, kết xuất nó; lấy JavaScript, kết xuất nó;… Bạn cần nhiều tệp để tải trang web của mình, tệp càng lớn thì tốc độ tải trang càng chậm.
Thông thường trong khi trình duyệt đang bận thực hiện công việc nó sẽ không tải mọi thứ ở chế độ nền. Một số yếu tố “chặn” quá trình này, chủ yếu là do JavaScript, CSS chặn hiển thị.
CSS thường sẽ tải muộn hơn để nội dung có thể xuất hiện trên màn hình. Bằng cách lấy các phần quan trọng trong thiết kế trang (phần mà xuất hiện đầu tiên khi tải trang) ra khỏi tệp CSS chính và nội dung nó trong phần mã. Điều này sẽ khiến trang web của bạn hiển thị nội dung nào đó nhanh hơn rất nhiều.
Tuy nhiên, hành động trên không khiến trang web của bạn tải nhanh hơn, nó chỉ khiến những phần quan trọng xuất hiện nhanh hơn. Nhưng chung quy nó đem lại trải nghiệm người dùng tốt hơn.
Bạn có thể chọn bộ CSS bằng công cụ hoặc thủ công. Ngoài ra có thể sử dụng bộ plugin, bộ nhớ đệm của WordPress như WP Rocket.
Cải thiện tốc độ tải các nội dung của bên thứ 3
Đối với nhiều trang web, độ trễ cũng đến từ những yếu tố bên ngoài. Thông thường đến từ quảng cáo của những bên thứ 3, nếu họ không cải thiện khiến trang web của bạn chậm chạp, hãy suy nghĩ nghiêm túc về việc chấm dứt hợp đồng.
Hãy đặt câu hỏi, liệu thực sự cần quảng cáo đó hay không, liệu có lựa chọn nào khác để giảm nhẹ khối công việc mà máy chủ phải xử lý. Nếu có thể, hãy tự thử nghiệm việc lưu trữ scripts. Đây là cách có thể kiểm soát nhiều hơn một chút quy trình tải.
Theo sự thay đổi phương pháp đánh giá trang web mới của Google, ROG Agency có cung cấp cho bạn đọc một số thông tin giúp hiểu rõ hơn về chỉ số Core Web Vitals. Bên cạnh đó là những phương pháp cải thiện trải nghiệm người dùng hiệu quả dựa vào chỉ số trên.
ROG Agency - Quảng cáo đa kênh
| Fanpage: | ROG Agency |
| Hotline/Zalo: | 079.7735.333 |
| Telegram: | @youngboy6179 |
| Email: | rogagency68@gmail.com |